Алгоритм оптимізації структури web‑сайтів
для користувачів мобільного Інтернету
Цибко
О.М., Бєлов К.Е.,
Тазетдінов В.А.
Київський національний університет технологій та дизайну
Розглянуто процес підготовки і створення версії веб‑сайту, адаптованого для перегляду
з мобільного пристрою. Запропоновано алгоритм перетворення сайту, з детальними поясненнями і рекомендаціями.
The article under discussion focuses
on the issue of the preparing process and creating a
new version of the web site, adapted for
viewing on mobile
devices. The algorithm of converting website with
explanations and recommendations for each
item are highlighted.
Вступ
На сьогодні мобільний
Інтернет — це один з ключових трендів в мережі. Він активно розвивається в Європі
та США. В Японії, наприклад, половина споживання Інтернету припадає на мобільні
пристрої. Наразі в Україні мобільний Інтернет і мобільні сайти не мають повсюдного
застосування, але те, що це питання часу, вже очевидно. Про це свідчить статистика
використання. В Україні мобільним Інтернетом користується найбільше молодих людей
(30%), ніж у будь‑якій іншій країні. 62% українців періодично використовують
мобільний Інтернет, з них 14% — щодня; взагалі не використовують лише 10% респондентів,
а 28% — виходять тільки в разі гострої необхідності. 33% користувачів мобільного
Інтернету не використовують спеціальні програми‑клієнти для телефонів. Найчастіше
в мобільному Інтернеті користуються електронною поштою, веб‑серфінгом (по
17%), обмінюються миттєвими повідомленнями (16%), користуються інтернет‑пошуком
(15%) і читають новини (14%). Це підкреслює необхідність створення або адаптування
спеціалізованих сайтів для перегляду за допомогою мобільних телефонів.
Алгоритм створення мобільного сайту
Алгоритм розробки
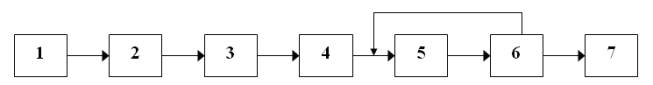
мобільної версії веб‑сайту представлений у вигляді блок-схеми (рис. 1)

Рисунок 1 – Блок‑схема алгоритму
створення мобільної версії веб‑сайту
1.
Обґрунтування
створення мобільної моделі для конкретного сайту
2.
Визначення
типу нового сайту
3.
Відфільтрування
інформаційного вмісту
4.
Вибір
імені для мобільного сайту
5.
Редагування
і написання коду
6.
Тестування
7.
Запуск
1. Створення
мобільної версії сайту має бути практично обґрунтованим. Висновок щодо цього
робиться виходячи з типу сайту і його інформаційного наповнення. Якщо основне наповнення ресурсу переважно
графічне, це відеоматеріали або інша інформація, що потребує немалих затрат
трафіку для її перегляду, створення мобільного сайту логічно необґрунтоване.
Наприклад браузерні ігри, фотогалереї, блоги, порт фоліо, дизайнерські ресурси,
фото‑сайти іт. п.
В протилежному
випадку ряд інших ресурсів просто зобов'язаний мати мобільну версію, щоб не
втрачати потенційну аудиторію, яка користуються мобільним версією для отримання
оперативної інформації. PDA‑версію зазвичай мають ЗМІ, прогноз погоди, почтові
сервіси, соціальні мережі, ресурси з електронними книгами в "легких"
форматах .txt, .rtf і музикальні ресурси тощо. Ці сайти
надають інформацію, актуальність якої залежить від часу або вона є популярною в
використанні на мобільних пристроях. Такий набір сайтів пов'язаний з тим
фактом, що 81% користувачів Інтернету на мобільних пристроях — підлітки у віці
16‑19 років, а такі ресурси є найбільш цікавими для них.
2. Існують
три терміни, які позначають тип створюваного сайту і зустрічаються в статтях і
описовій літературі. Це "Wap‑сайт", "pda‑сайт",
"мобільний сайт". Вони несуть в собі схожі значення, але важливо
розуміти їх відмінності.
PDA (Personal
digital assistant) — цим терміном називають портативний, мобільний пристрій,
який володіє широкими функціональними можливостями, цілком порівнянними з
можливостями настільного комп'ютера. Між мобільним телефоном (320×480
пікселів) і Айподом (1024×768) більше відмінностей, ніж подібностей. У
питаннях юзабіліті (95% успіху сайту) це два абсолютно різних пристрої з двома
різними підходами до вирішення завдань. І один і той же сайт не може бути
однаково зручним для користувачів Айподу і мобільного телефону. PDA‑сайт — сайт, адаптований під такі пристрої.
WAP (Wireless
access protocol) «Протокол бездротового доступу» задумувався на зорі розвитку
бездротової передачі даних (1998р.), щоб забезпечити доступ до Інтернету за
допомогою мобільного телефону без модему. У більшості випадків під ВАП
розуміють інформацію подану у вигляді WML (Wireless Markup Language), мови розмітки
документів для мобільних пристроїв. На її місце вже прийшла сучасна мова XHTML
(Extensible Hypertext Markup Language). Найголовніше, що для користувача тепер
не існує поділу «мобільний і не мобільний інтернет», який стає єдиним для всіх
типів пристроїв. Зараз необхідність у цій мові, а отже і таких сайтах відпала.
"Мобільний
сайт" — це джерело інформації, розташоване в мережі або на локальному
носії за певною адресою (домен), створений для перегляду на компактних
пристроях, найчастіше для перегляду за допомогою мобільного браузера. Компактні
пристрої − ті, ширина дисплея яких зараз усереднено 300‑500
пікселів. Мобільність в цьому випадку розуміється як можливість отримати
інформацію, будучи не прив'язаним до певного місця. У поняття «мобільний сайт» вкладають
те, що користувач побачить на екрані мобільного пристрою через використання
мобільного браузера, а саме — завантаження в нього файлу з кодом розмітки
документа і подальшої його інтерпретації.
3. Варто
враховувати, що зазвичай такий сайт не тільки має змінений інтерфейс і дизайн,
але й несе полегшене наповнення, орієнтоване точно на потреби користувача. Потрібно
відфільтрувати вміст сайту, відкинувши всі зайві елементи, максимально спростити
пересування по ресурсу.
4.
Зазвичай ресурси спеціально для мобільних версій розміщені на піддомені з
відповідним ім'ям. Наприклад http://pda.lenta.ru або
http://pda.blogs.yandex.ru, http://tel.mail.ru. Це зручно у випадку, коли одна
і та ж новина або стаття автоматично потрапляє в PDA‑версію сайту. На
вказаних ресурсах цим займається спеціальна програмна частина. До того ж це
економічно, оскільки не потрібно оплачувати ще один домен.
5. Для
створення сторінок мобільного сайту найчастіше використовують такі мови розмітки
документа:
HTML — для мобільних
браузерів, що підтримують дану мову розмітки.
XHTML 1.0 mobile
— для сучасних мобільних браузерів.
WML — для застарілих
мобільних пристроїв або для економії трафіку (не рекомендується).
Існують
спеціальні плагіни, які вирішують питання відображення PDA‑сайту. Наприклад:
WP‑PDA, WordPress Mobile Edition і Smooci. Вони автоматично визначають
браузер, яким користувач переглядає сайт, і підставляють зовсім інший шаблон. Це
зручно, тому що налаштувати окремий шаблон простіше, ніж намагатися перекроїти
основу.
Основні особливості мобільних пристроїв і написання коду під
них:
1) Еран в
мобільних пристроїв набагато менше, ніж у настільного монітора зазвичай 320 х
240. З цього випливає:
·
картинки
мають бути по ширині не більше 240 пікселів. По можливості їх краще уникати, залишивши лише логотип;
·
3‑колоночна
і 2‑колоночна верстка шаблону сторінки не потрібна;
·
елементи
форм введення повинні теж вписуватися в розмір екрану;
·
уникати
необхідності горизонтальної прокрутки.
2) Для PDA
пристроїв не використовується javascript, на якому часто будується
функціональність сайтів. У специфікації CSS 2 вже давно визначений ряд
пристроїв виведення інформації, і до кожного з них можна застосувати
індивідуальний набір правил, тобто є можливість створювати апаратно‑залежні
стилі.
Рекомендації щодо
збереження функціональності сайту: слід враховувати, що в мобільних пристроях
весь вміст виводиться в одну єдину колонку, тому не слід використовувати float‑и
в стилях для блоків. Не має сенсу задавати жорстко ширину блоків у стилях,
оскільки ширина екрану більшості PDA варіюється в межах 200 пікселів. Краще
вказувати 100%. У стилях для мобільних пристроїв обов'язково потрібно
прописувати всі правила, які в стилях для моніторів можна було б опустити,
розраховуючи на дефолтні налаштування браузерів.
6. Тестування
дозволить визначити всі помилки і невідповідності основним критеріям мобільного
сайту: розмір (загальний обсяг інформації, що завантажується браузером в
процесі роботи з сайтом), сумісність (однакове відображення на різних версіях
браузерів і типах пристроїв), юзабіліті (зручність користування).
7. Завершуючим
етапом є запуск нової мобільної версії сайту і розповсюдження інформації про
нього.
Висновок
Даний алгоритм
спрощує роботу розробників і може надати можливість його впровадження у автоматизовану
систему створення мобільної версії сайту. Слід зазначити, що попит користувачів
на якісні зручні мобільні ресурси росте швидко, у той же час існує досить мало
професійно зроблених сайтів для них.
Перспективним є
розширення алгоритму на етапах відфільтровування інформаційного змісту і
редагування і написання коду (пункти 3 і 5).
Література
1) Virginia DeBolt Make your Site Mobile
Friendly [Електрон. ресурс]. – Режим доступу:
http://thinkvitamin.com/design/make-your-site-mobile-friendly/
2) Ломов А. Ю. HTML, CSS, скрипты. Практика создания
сайтов – СП.: БХВ– СП.: Символ-Плюс: 2006.
– 416с.
3) Кастро Э. HTML и CSS для создания
web-страниц. – М.: НТ Пресс, 2006. – 144с.
4) Кирсанов Д. Веб-дизайн: книга Дмитрия
Кирсанова – СП.: Символ – Плюс: 2007.
– 228с.
5) Круг С. Веб-Дизайн или не
заставляйте меня думать! 2-е издание – М.: Симбо: 2008.
– 224с.